-
스마트폰 활용Tip - 이동시간, 출퇴근시간 예상해보는법(feat.실제 교통흐름 반영)TIPs 2022. 11. 10. 13:00728x90
안녕하세요.
오늘은 스마트폰의 지도어플을 이용해서 실제교통흐름을 반영하여 이동시간을 예측해보는 방법에 대해서 알아보겠습니다.
집을 구하려고 인터넷으로 손품을 팔때 고려하게되는 사항 중 하나는 통근시간입니다.
직접 통근시간에 통근을 해보면 가장 좋겠지만, 쉽지 않습니다.
이럴 때 스마트폰으로 실제 교통흐름을 예상하여 통근시간이 얼마나 걸릴지 예상하는 방법이 있습니다.
지금부터 알아보겠습니다.
기본적인 지도어플 사용법
길찾기 어플로는 대표적으로 카카오맵, 네이버지도, T맵정도가 있습니다.
이번 포스팅에서는 TMap을 사용해보겠습니다. 다른 지도앱들도 사용법이 유사합니다.
기본적으로 길찾기는 단순합니다.
TMap을 켜서 출발지와 목적지를 설정하고 검색을 하면 됩니다.

검색창에 먼저 도착지를 입력하면 현재위치를 출발지로 설정해서 길찾기를 해줍니다.
그런데 출발지가 현재위치가 아니라 다른 곳일수도 있잖아요?
그러면 그냥 출발지를 다르게 설정해주면됩니다.
저는 출발지를 정부서울청사, 도착지를 강남역으로 해봤습니다.

저녁 8시55분시간 기준으로는 25분이 소요된다고 나옵니다.
저기서 안내를 누르면 네비게이션이 안내를 해줍니다.
일단 여기까지는 기본적인 지도 길찾기 방법이였습니다.
시간설정
우리는 출퇴근시간이 따로 있잖아요?
예를들면 집에서 아침7시30분에 나가거나, 저녁 6시에 퇴근해서 집으로 간다거나 이렇게요.
만약 집을 구하는 상황에서도 아무 시간대에 저렇게 지도검색을 해서 통근소요시간을 측정했다가는 큰코다칠수 있습니다.
우리는 출퇴근시간에 차가 많고 막히는 것을 고려해야합니다.
중요한 약속에 나가기 전날 계획을 짠다고 예상 이동시간을 찾아보고 그거를 곧이 곧대로 믿어서도 안될 것입니다.
약속에 나가는 시간대를 설정하고 예상 이동시간을 찾아봐야 중요한 약속에 늦지 않을 수 있겠죠?
이제 시간설정하는 방법을 알아보겠습니다. 아주 간단합니다.

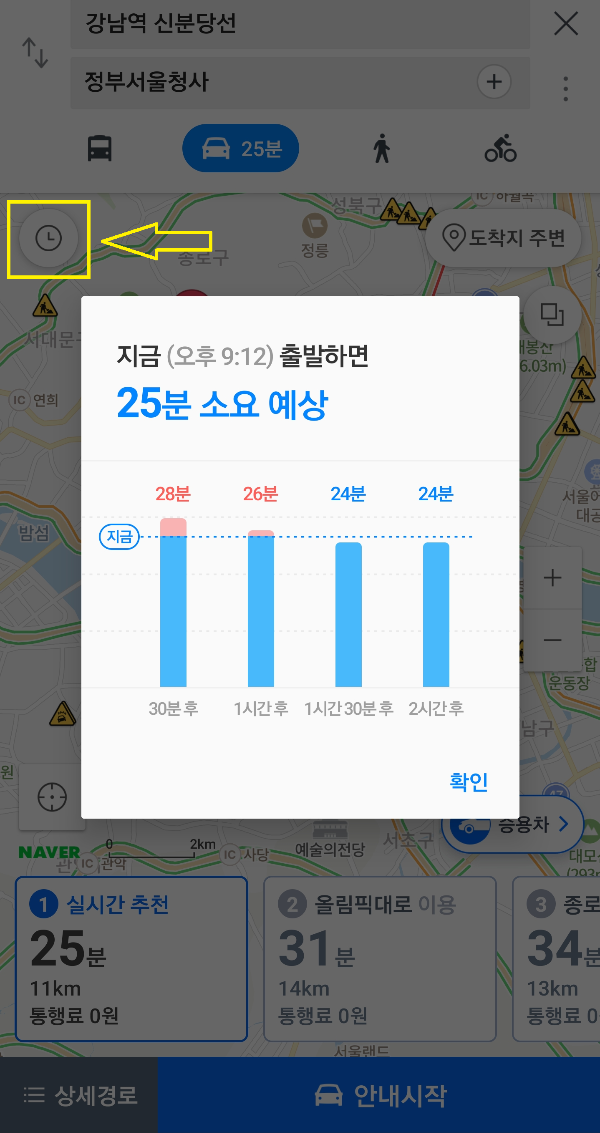
저기 시계처럼 생긴 아이콘을 클릭해줍니다.
그러면 현재시간을 기준으로 교통흐름을 반영하여 예상 소요시간을 나타내줍니다.

저녁 9시 3분 기준으로는 24분이 걸린다고 나옵니다.
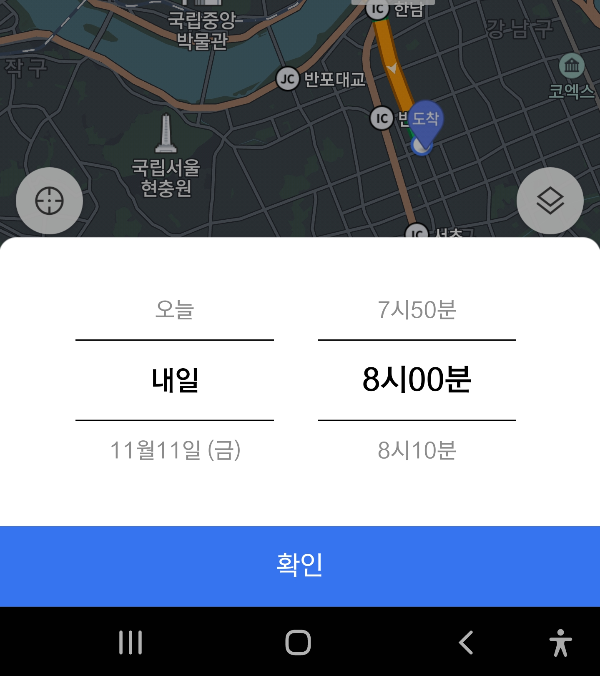
이제 저기 시간변경을 눌러보겠습니다.

이렇게 시간을 설정할 수 있게 됩니다.
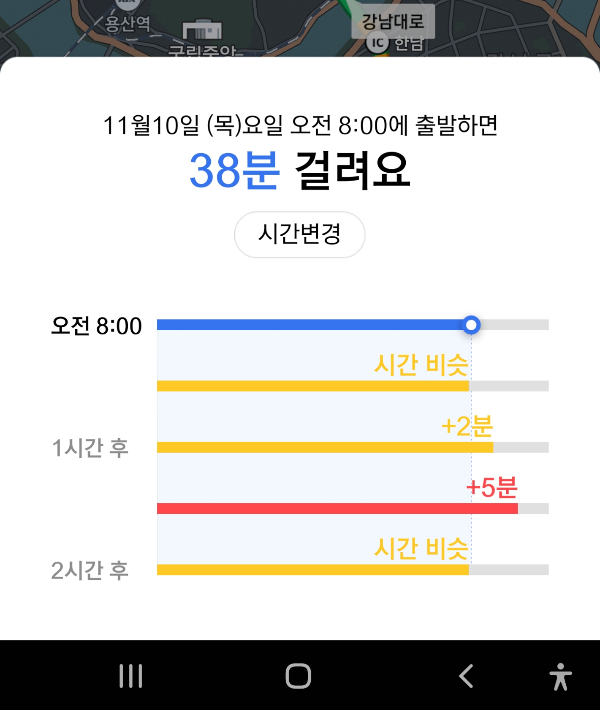
내일 오전8시를 출발시간으로 설정해보겠습니다.

지금 이동하면 24분이 걸렸는데, 내일 오전 8시에 출발하면 38분이 걸린다고 나오네요.
TMap에서 축적된 데이터를 바탕으로 특정 시간대에 교통흐름이 어느정도로 원활한지 원활하지 않은지를 분석해서
예상 이동시간을 알려주는 것으로 보입니다.
이렇게 시간대를 설정해서 이동시간을 측정해본다면
약속장소에 나가는데 걸리는 시간을 예상해보거나
새로운 주거지를 구할 때 통근시간을 예상해볼 때 좀 더 정확한 시간을 알 수 있을 것입니다.
카카오맵, 네이버지도에서 사용하기
카카오맵에서 시간대설정방법입니다. 티맵과 비슷하게 시계모양이 있습니다.

네이버지도에서 시간대설정방법이... 없는것 같습니다. 네이버는 단순히 1시간 후, 2시간 후 예상시간이 나타날 뿐, 시간대를 직접 설정할 방법은 없어보입니다. 방법은 동일하게 시계모양 아이콘을 눌러주시면 됩니다.

이상으로 지도어플을 이용해서 예상이동시간을 조금 더 정확히 알아보는 방법에 대한 포스팅을 마치겠습니다.
728x90'TIPs' 카테고리의 다른 글
CPI와 PPI 그리고 금리인상 그리고 물가상승 그리고 주가지수 (0) 2022.11.17 주식 옮기는 법(feat. 타사대체출고, 키움→타증권사) (0) 2022.11.16 공무원 실수령액 모의계산기(수당, 임금상승률, 공제 포함) (0) 2022.11.08 코로나 확진증명서 발급방법(feat.병원방문X, 온라인발급가능) (1) 2022.11.04 알뜰폰 요금제(feat.만원에 데이터 무제한???) (0) 2022.11.02